また色々とレイアウト変えたりしたので記事にして小ネタ集みたいなものにする。
あとふと思いついたfreoからの移行でやれそうなネタとか。
目次
freo→WP移行の際抜粋も記入する
今回はしなかったんですけどfreoで以下のあらすじオプションを利用してた人は抜粋もインポート出来るかも。
オプションの文章を格納先はfreo_option_setにあるのでそれをwp_pagesのG列【post_excerpt】に書いてインポート。タイトル&内容欄の一番下に抜粋を入れる場所があるのでそこに挿入することを忘れずに。Easelでは作品リストを文章にした場合、抜粋を自動的にあらすじとして表示させることが出来るので先に設定できたら楽かもしれない。
投稿本文下に関連記事を表示させる
ブログといえばやはり関連記事を最後に表示させたい。そう思いプラグインYet Another Related Posts Plugin導入しました。
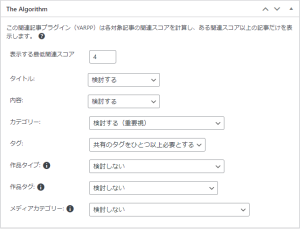
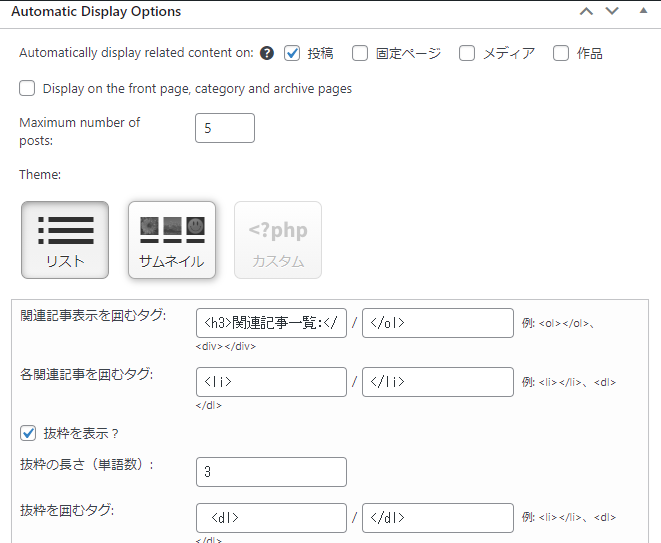
有効化したら設定→YARPPより細かい設定が出来るようになります。


個人的にしっくり来た設定。カテゴリーよりタグで色々決めてるので1つでもいいから重なったやつにしろという設定にしてます。抜粋を囲むタグは<p>ではなく<dl>がおすすめです。タイトルの横に抜粋が表示されなくなります。
その後cssで力技で調整します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | .yarpp-related ol li{ list-style: none; font-size:110%; } .yarpp-related ol > li:before { content: "\f105"; position: relative; font-family: FontAwesome; margin-right: .5em; } .yarpp-related dl{ font-size:80%; margin-left:1.2em; margin-top:0; } .yarpp-related dl:before{ content: "\f0da"; position: relative; font-family: FontAwesome; margin-right:.5em } |
あとはh2要素はプラグインの方で設定されているらしくあらかじめこっちが設定したmarginとか反映してくれなかったのでcontent:none;してます。
投稿ページで次の記事、前の記事のリンクを表示させる
よくわからなかったんですけどこのテーマ投稿ページには前後の作品のリンクページあるのに投稿ページには設定されてないんですよね。あくまでも作品に注力してもらいたいからなのかな? 個人的にはとても欲しいので強引に作りました。
こちらのサイトを参考にコードをsingle.phpにある60行目付近の </section> <?php // end article section ?>下に書く。今回は前後の記事がない場合非表示にするようにしました。
1 2 3 4 5 6 7 8 9 10 | <footer class="article-footer"> <?php printf( '<span class="category"><i class="fas fa-folder"></i>' . __('', 'bonestheme' ) . '%1$s</span>' , get_the_category_list(' ') ); if ( has_tag()) { printf( '<span class="tag"><i class="fas fa-tag"></i>' . __('', 'bonestheme' ) . '%1$s</span>' , get_the_tag_list('', ',','') ); } ?> </footer> |
spanclass等色々設定するのはこれからcssで強引に横並びにするからです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | .nextback{ margin:10px 15px; border:1px solid #f8f9fa; } .nextback ul.pagenb{ display: flex; justify-content: center; } .nextback ul.pagenb li{ display: inline-block; font-size:130%; width: 50%; } .nextback ul.pagenb li.next{ text-align:right; margin-right:1em; } |
等分!横並び!次のページは右寄せに!って感じで。上手な人はもっとキレイなコード書くと思います。本当は真ん中に区切り線が欲しかったりする。
コメント欄を調整する
ちょっと調整しました。具体的にはwebサイトはメールアドレス不要にするやつ。
以下のサイトを参考にしました。そのままコピペしただけなのでコードは書かないです。
レスポンシブ対応
iPhoneで見るとサイドバーの文字詰めが気に入らない……あとタブレットサイズ表示にすると幅が中途半端になっていたのを調整しました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | @media screen and (max-width: 640px) { h4.widgettitle{ position: relative; margin-bottom: 1em; text-align: center; } h4.widgettitle:before { content: ''; position: absolute; bottom: -5px; display: inline-block; width: 10%; height: 5px; left: 50%; transform: translateX(-50%); background-color: #303030; border-radius: 2px; } .sidebar p{ margin-left:1em; } .sidebar ul li.cat-item{ margin-left:1em; } .widget_archive ul.years{ margin:1em; } .widget_recent_entries ul{ margin:1em; } .tagcloud { margin: 0 1em; } } |
1 2 3 4 5 | @media only screen and (min-width: 641px) and (max-width: 960px) { .sidebar{ width:100%; } } |
レスポンシブとか難しいこと考えずにコンテンツ幅と画像サイズのwidth:100%;だけでも設定しておいたら見やすくなると思いますよ。あとはfont-sizeを%で自分が見やすいように設定するだけ。あとはちょっと気になったら調べながら調整したらいいんじゃないかなって。
最近知ったこと
プラグイン一覧をちょっと表示変えてみようと思った。ブログカードの読み込みがいちいちチラチラ見えて嫌だな……でもどうやった文字列だけにするんだリンクボタン効かないぞ……と思いながら調べたらヒットしました。「!」をURLの頭に付けるだけでいいんだっていうのは脱帽でした。凄い。
しかしその後新しく入れたブログカードのプラグインが文字列を自動的にカードに変えてくれるんで設定変えてキャッシュ削除してと奮闘しました。本当におばかだなって。
今後調整したいこと
まだあんの!?
って思いますがあと少しだけやっておきたいことがあって。多分直ぐにできるんですけどね。作品ページの短編マンガ一覧、移行前のサイトみたいに横並びにしたいなって。
あとはまた気が付いたら弄ってつぶやきページで報告という形にさせていただきます。
多分もう記事にするほどの調節はしないと思われるんで。そろそろ絵描こうなって自分に言い聞かせてます。






コメントを残す