これでラストにしたい移行備忘録。今回は作品ページ編。
目次
準備
今回使用しているテーマEaselではカスタム投稿タイプの【作品】がデフォルトで付いてきているので今回それを使って作品展示ページを作成します。
設定→Easel設定→作品展示設定の作品タイプの初期設定を行うにチェックを入れて決定押してもいいし、作品→作品タイプから自分で追加してもOK。

この時使用するスラッグは、freo_pages.csvのB列【pid】から持ってくると楽に済ませられます。自分の場合freoの作品ページの作り方の都合で例えば【gallery/picture/123/○○】と/で区切って層を作っているので上の画像のように作っています。そしてEaselの設定でセットアップしてるのでgalleryがillustに変わっているのを忘れないようにしておきます。
インポートする
投稿ページと同じように作品ページをプラグインでインポートします。
freo_pages.csvのデータをwp_posts.csvを複製して2行目以降に新しく書き込みます。
id |pid|user_id | created | modified | approved | restriction | password | status | display | comment | trackback | sort|code | title | tag | datetime | close | file | image | memo | text
freo_pagesのフィールド名はfreo_entriesより少しだけ列が増えています。必要なものはそう多くないので難しいこそ考える必要はないです。
- D列の【created】(投稿時間)をC列【post_date】に
- N列の【title】(投稿タイトル)をF列【post_title】に
- O列の【tag】(タグ)をY列【tags】に
- U列の【text】(本文)をE列【post_content】に
- B列【pid】をX列【category】に入れて”/”を”,”に置き換える
ちなみに自分の場合freoでは親ページをgalleryにしていたのですが、WPではillustに変わっています。なのでgalleryやらgallery/pictureをillustに書き換え作業もしています。
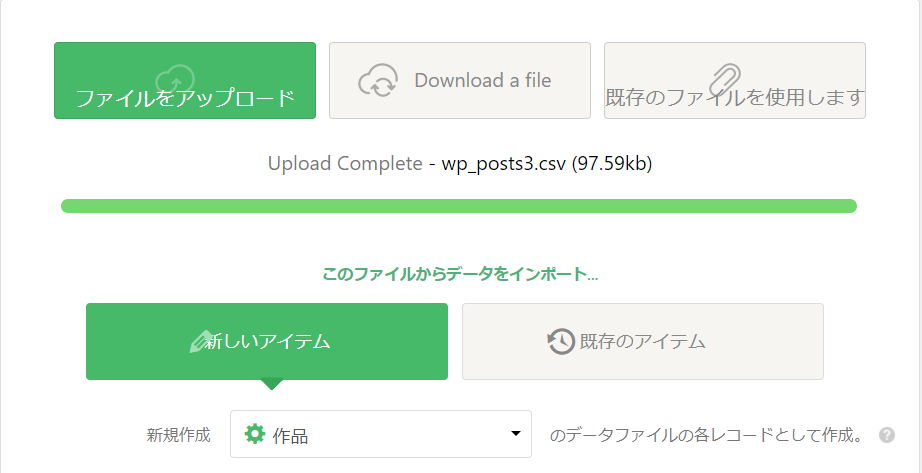
完了したらこのファイルをインポートします。

今回は作品ページを作るので作品のテータファイルの各レコードとして作成を選ぶ。
あとは投稿での作業とほぼ一緒です。というか前回のテンプレートを保存していればそれをロードするだけで終わりです。簡単ですね。
ページ編集して公開する

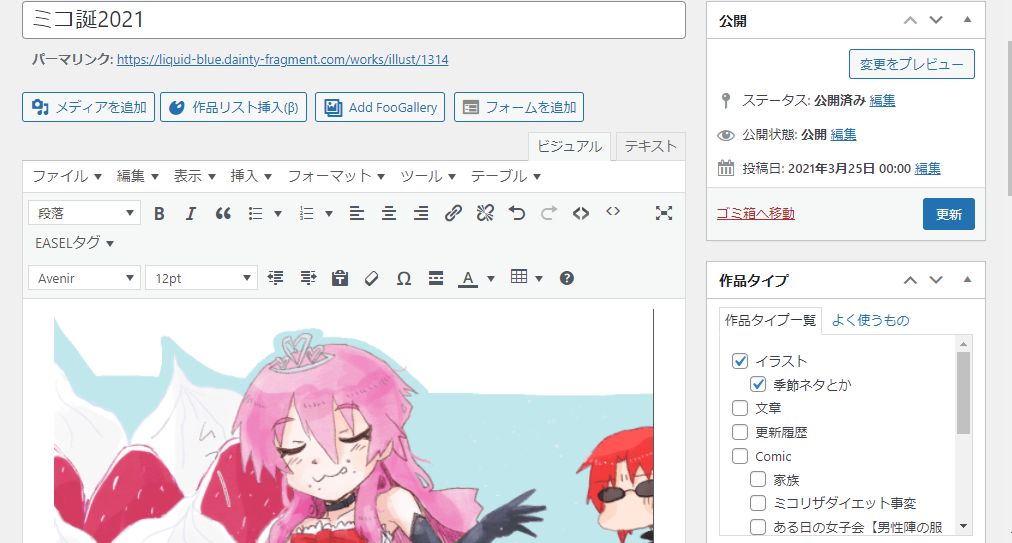
イラスト1枚と単発マンガのページはメディア追加するだけでOK。画像サイズ調整して公開します。一覧のサムネイルは自動的に作ってくれます。

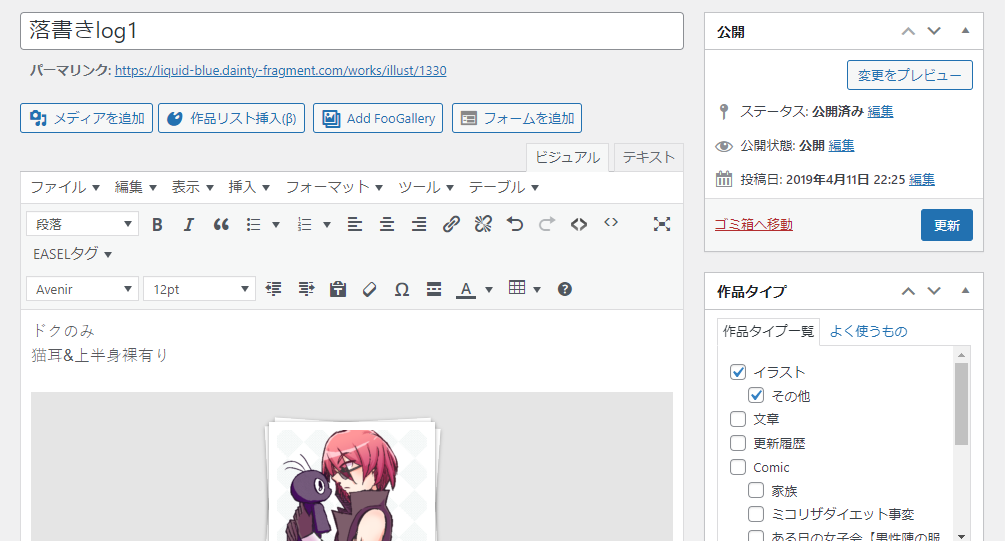
log系はFooGalleryの機能を使いました。

長編ページに関してはページを1つずつ作るか悩みましたが改ページで区切って作成しています。ついでに画像クリックで次のページに遷移するようにa要素を入れています。
作品並べたページを作る
要するにGalleryページを作ります。
固定ページで作品リスト挿入をするだけです。

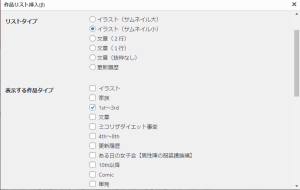
メディアを追加ボタンの隣りにある作品リスト挿入(β)でまとめて設定できます。
あとは挿入を押したらショートコードが作成されます。作品タイプごとに並べることが出来るし表示する数を設定できたりも。リストタイプで画像サムネやあらすじ(抜粋)入の文字リストも選べるのは便利。
展示ページを弄る
さて、個人的に同人サイトというかHP作る上で欲しいものはいくつかあるんですけどその中でもパンくずリストというものがあります。左上にあるページ階層リストみたいなものですね。あとはページ下に戻るボタンでしょうか。このテーマどちらも付いてきていません。ブログみたいな次の作品ページに遷移するリンクはあるんですけどこれ個人的にはあまり好きではないです。作品ページだぜ!?って個人的には思ってしまいました。というわけでそれを作ります。
ウィジェット欄を作る
しかしそれを追加するためのウィジェット欄がありません。具体的には作品本文の上下に欲しいんですよね。というわけでfunctions.phpに記述して追加してしまいます。
こちらのサイト様を参考に実装しました。ありがとうございます。
追記:参考URL間違ってた……修正ついでにコード載せときます。
1 2 3 4 5 6 7 8 9 10 11 | register_sidebars(1, array( 'name' => ('ウィジェット1'), 'id' => 'my-widget', 'description' => ('本文下'), 'before_widget' => '<div class="pageback">', 'after_widget' => '</dv>', 'before_title' => '<h4>', 'after_title' => '</h4>', ) ); |
functions.phpに追記した後、single-works.phpに任意の場所にコードを追加します。今回でしたら26行目 <article id=”post-<?php the_ID(); ?>” <?php post_class(‘cf’); ?> role=”article”>の下と50行目周辺の </section> <!– end article section –>上に以下のコードを追加しています
1 2 3 | <?php if(is_active_sidebar('id名')) : ?> <?php dynamic_sidebar('id名'); ?> <?php endif; ?> |
id名はfunctions.phpで決めたやつを書いています。終わったらそれぞれ子テーマのディレクトリにアップロードする。
追記(2021/7/12):Easel1.5.2以降のsingle-works.phpは少し中身が変わったようなので31行目、60行目周辺に追加してください。
ウィジェット編集
外観→ウィジェットで編集できます。

ちゃんとアップされていたらウィジェット欄が追加されていると思うので、必要なものを入れています。パンくずリストは以前の記事で書いたプラグインを使用しています。

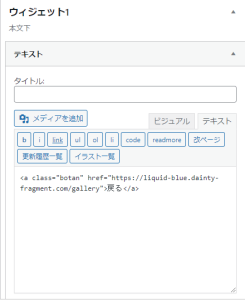
戻るボタンのやつ。残念ながら作品個別展示ページに使われているテンプレートは共通なのでGalleryに戻る仕様となっています。ひとつ上の階層ページに戻りたい場合はパンくずリストをご利用ください。ついでにボタン装飾もしました。
こちらのサイト様を参考に作りました。いつもサルワカさんにはお世話になっています。htmlやcssを分かりやすく解説してくれているのでサイト作ってみたい方はこちら片手に挑戦したらいいと思いますよ!

テーマカラーに合わせて色を変更しています。かわいい。
あとがき
3回に分けて備忘録を書きました。とりあえずこのテーマ【Easel】の感想でも。
freo使用者は移行が楽かもしれない! カスタム投稿タイプ追加って別サイトではプラグイン使って追加したりしてるんですけど作品ページをあらかじめ作成されているのは便利で嬉しかったです。固定ページをカテゴリー分けして新規作成する必要なくcsvのインポートさえできれば数日で移行作業が終了できました。作品ページにてパスワード付けたサムネはぼかしを入れる設定が出来るのも凄いな!って思った。展示ページに作成に関しては本当にこのテーマ凄いって思いました。
しかしこの機能が入ってないやん!?ってなった部分も多くてプレーンな状態で作ると結構不便な仕様してると思いました。カスタマイズとか出来る人向けじゃないかなーって。多分要望送ったら実装してくれるかもしれないけど自由に改造していいよ!ってあるからせっかくなら自分で色々弄ってみようぜって思い色々頑張りました。
ぐぐればちゃんと書いてくれるサイトも稀にあるし。辿り着けたらうひょー!って喜びました。自分も何かWPで分かんないことあったけど解決したぞってなったらこうやってブログ投稿して少しでも役に立てたら嬉しいです。まあこのサイト検索避けしてますけどね。
個人的な意見ですけどWordPressでサイト作りたい!って思ってる方は多分Cocoonとかの方がいいんじゃないかなって思う。自分が別サイトで作ってて快適だったからですけど。
シンプルなレイアウトでありながら豊富な機能が揃ってて色んな人がスキン作成して公開しています。ちゃんとレスポンシブ設定されてるし。拍手ありがとうございます!とかそういう文頭や文末に入れる定型文をテンプレート化したりよくWPサイトで見る吹き出しとか簡単に作れるし。ウィジェットも充実してるし。本当に無料で大丈夫?って思うくらいには機能が充実してて初心者でも作りやすいと思われます。最近Indexページのレイアウトまでテンプレート選択できるようになっててブログサイトの理想って感じがしました。
終わり。一連の記事拍手ありがとうございます。これからちゃんと絵とかちょいちょい更新できるように頑張りたいと思います。このサイト実はアルバトロシクスの二次創作サイトなんで。



コメントを残す