備忘録その2。その1は上記のリンクからどうぞ。今回は投稿記事公開作業と投稿ページの調整、IndexページとBlogページ作ったりとか細かいcss作業とか。
目次
投稿記事の編集
といっても特別なことはしておらず。
落書きログやら複数画像をメディア機能で表示してた記事はプラグインFooGalleryを利用したり、添付画像はアイキャッチに設定しただけです。

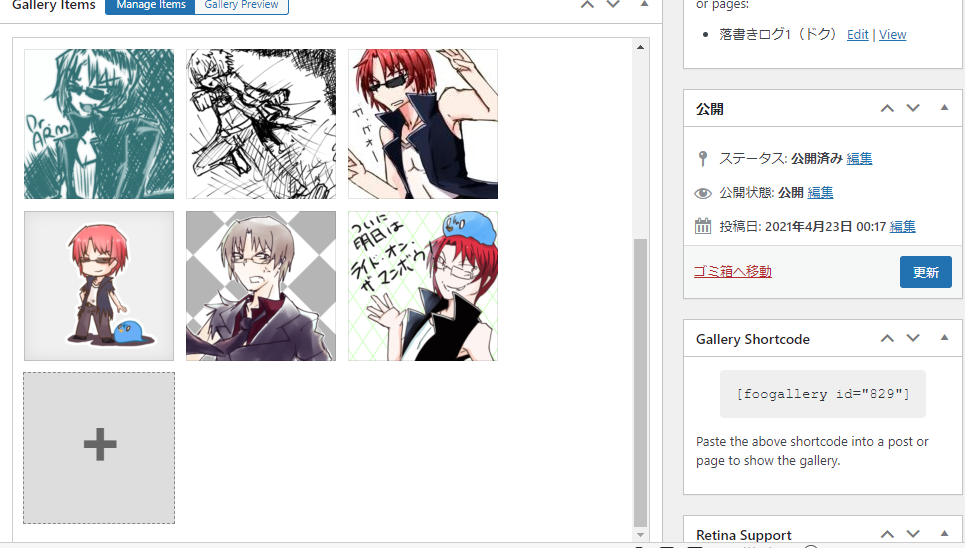
FooGalleryの設定編集画面。画像を摘んで画像表示の順番を変更も可能。公開して投稿画面で【Add FooGallery】で追加すれば完了です。
画像サイズを調整するためにCSSを弄っておく
アイキャッチ画像はデフォルトではサムネの位置調整できないしPCで個別ページを見るとサイズがだいぶ拡大されて表示されるので(具体的に言うと投稿一覧ページのサムネ表示の事情により横最大1000pxになっている)ちょっとcssで弄ったほうがいいかも。
まず、single.phpの25行目付近にあるfigure class=”eye-catch”をfigure class=”eye-catch-page”に変えて子テーマの方にアップロードする。
そしてカスタマイズcssで弄るようにしました。
1 2 3 4 | figure.eye-catch-page img{ width:600px; height:100%; } |
とりあえずこんな感じに。レスポンシブ表示された時の表記を忘れずに。
1 2 3 4 5 6 | @media screen and (max-width: 640px) { figure.eye-catch-page img{ max-width:100%; height:100%; } } |
1 2 3 4 5 6 | @media only screen and (min-width: 641px) and (max-width: 960px) { figure.eye-catch-page img{ max-width:100%; height:100%; } } |
上はスマホ用で下はタブレット用って感じで。
pageを付け足した理由としましては。最初はfigure.eye-catch img{で表記したら投稿一覧のページの画像も変わっちゃって。今思うとbodyクラス指定してから表記で行けたかもしれない。
個別ページの画像に関してはそんな感じ。
iPhone用にCSSを弄る
freoでもあったんですけどiPhoneでサイト見ると左右にスクロールが揺れるんですよね。これ嫌い。というわけで表記しておく。
1 2 3 4 | body{ word-wrap : break-word; overflow-wrap : break-word; } |
これを入れたらいいらしい。実際止まった。
ついでにリンクを表示するiframeの表示が崩れているのでそちらも直しておく。
1 2 3 4 5 | .wp-embedded-content { max-width: 100%; overflow:auto; -webkit-overflow-scrolling:touch; } |
-webkit-overflow-scrolling:touch;はiPhone用のおまじないらしいですよ。freoの頃から言われて付けてたけど何かはワカンネ。cssって不思議だね。
タグとカテゴリー一覧を弄る
投稿一覧のサムネ表示とタグやカテゴリー別の一覧で画像サムネ表示が違うの個人的に気に入らない! レスポンシブ表示の時もな! というわけでこちらもcssを弄る。
cssを覗くとどうやら投稿ページのアイキャッチ画像は高さ300pxを切り出しているらしい。なのでそれを適用する。
1 2 3 4 5 6 7 8 | body.tag figure.eye-catch img{ height: 100%; max-height: 300px; } body.category figure.eye-catch img{ height: 100%; max-height: 300px; } |
上がタグ一覧、下がカテゴリー一覧。archiveのコードをそのままコピペしただけです。
スマホ表示で適用させたい場合は、max-heightを100pxとかにしたらいいんじゃないかな。
もし崩れていたりしたら拍手かメールフォームにて報告してくだされば幸いです。
この記事を書く作業時、「コード無い時とある時の画像表示ビフォーアフターでもしよう!cssを切り取り!カスタマイズ終了!PrintScreen!」したらcssコード全部吹っ飛びました。アホですね。
月別アーカイブの表示を弄る
こちらのサイト様を参考に作りました。このテーマにはJavaScriptコードを記載するファイルは無いのでプラグインを使用してフッターに記載しました。仕様プラグインはこちら。
WPCode – Insert Headers and Footers + Custom Code Snippets – WordPress Code Manager
最初は普通にフッターのファイルに書いてアップロードしてたんですけど何故か実装できなかったのでこちらのプラグインに頼りました。
装飾に関してはこちら
【Cocoon】アーカイブウィジェットを年別にまとめてコンパクト表示【カスタマイズ】
スキンCocoonの環境で作られてるものだったので崩れないか不安だったけどなんとか出来た。
あとは見出し装飾したり文字サイズ調節して投稿ページは完成。
Indexページと投稿一覧ページを作る
固定ページでTopページを作って設定→表示設定で作ったページを指定するだけ。
投稿ページは固定ページのタイトルを任意で決めて(例:Blog)公開する→設定→表示設定→投稿ページになる固定ページを選択する。

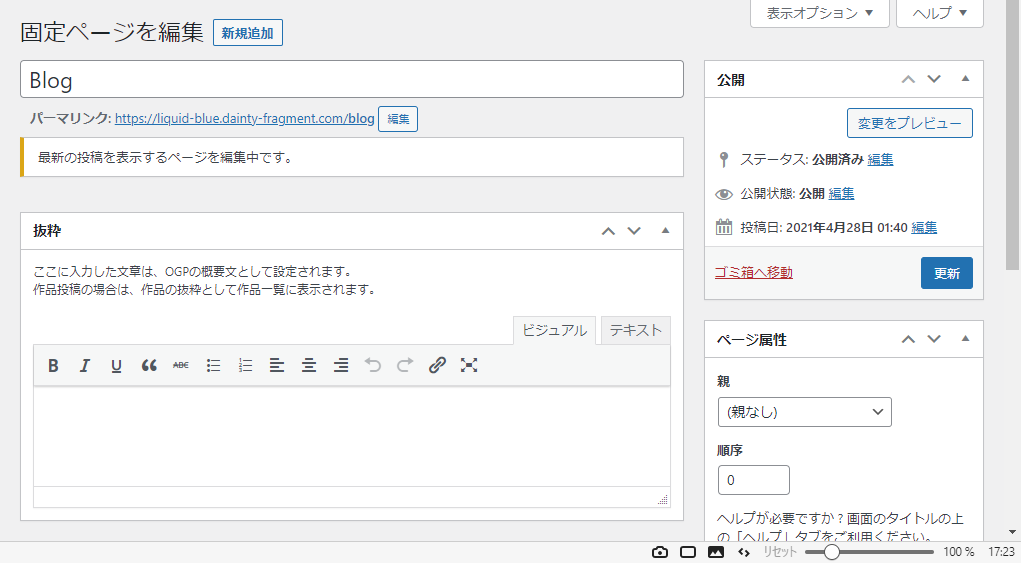
投稿ページに設定したらこんな表示になるよ。ついでにこのページは拍手ボタン置かない設定に。それぞれの記事にボタンが付くように設定してるのでこのページのボタンは必要ないよねっていう。
これでとりあえず投稿ページの完成です。
次回、作品ページの作業予定。
追記
さっき気がついたんですけどパスワード付けたやつって作品ページではぼかしが入るようになってるんですけど投稿ページのアイキャッチ画像には付かないんですね。というわけで追加しておきました。あとパスワードピクブラ感覚で設定してた。修正しました。
1 2 3 | .post-password-required figure.eye-catch img{ filter: blur(15px); } |
ちなみにタイトルクリックして個別記事のページに行ったらモロ全体画像表示になるので作品ページみたいに画像表示されないようにしました。
1 2 3 | .post-password-required figure.eye-catch-page img{ display:none; } |
多分これで大丈夫かと。ちなみにどこか1つパスワード入れたら全部のページ見れるみたい。本音を言うとジャンルごとにパスワード変えてってしたいなあ! 大したもの書いてませんけどパスワード解除は自己責任で。
追記
備忘録最終回出来ました。


コメントを残す