とりあえず備忘録として残しておきます。まずは前準備編とさせてもらいます。
目次
FreoからWordPressに移行した理由
単純にもう2018年以降更新されていないから。流石にセキュリティ面とか心配になってきたので変えようと決心しました。
めちゃくちゃ便利なんですよねFreo。特にフィルター関係。WPではパスワードだけですからね。18歳以上か確認するプラグインはあるんですけど「CP関係」や「BL」、「女装ネタ」等そのフィルター理由ごとに【はい/いいえ】ページ作れたりする機能が無いからどうしようかなあと悩みました。結局共通のパスワード入れましたけど。抜粋入れたら何となく分かるかな?と判断しました。
結構同人サイトで欲しい機能がプラグイン含めて揃ってたのがFreoを気に入っていた理由でもありました。今回移行しちゃったけどね。あとcssのクラスが分かりやすい。WP文字列多すぎるんだ。
余談ですがこの人Freoのデータベース2回文字化けさせましたからね。他のデータベースとの兼ね合いとはいえデフォルトで文字コード書いてないのやめろぉ!を始めとするトラブルが結構あったのですが調べてもページが見つからなくて妥協してたのでとりあえず使用者が多いWPに移動してきましたという理由もあります。
参考サイト様
https://3d-arts.misanyan.com/5449
今回サイト移行作業にて非常に参考になりました。ありがとうございます。少々ですが、こちらのサイト様と重なった説明がありますことご了承ください。
1.準備するもの
- Excelソフト(LibreOfficeとかMicrosoftExcelとか)
- データベースからダウンロードしたcsvデータ
- WPプラグイン【WP All Import】
今回、日記記事200程度、作品ページ100程度を移動することになります。全て1つずつコピーしても大丈夫な数ですが、今後の参考のためにもcsvデータを使用して移行したいと思います。WPプラグインは知識がある人はいらないと思いますが、自分の環境ではエラー出まくったので素直に頼りました。
2.WPに持っていく準備をする
というわけでやったことを1から辿っていこうと思います。説明下手なので分かりにくかったら申し訳ない。
1.phpMyAdminにてデータをエクスポートする
今回、Freoに使用したデータベースはMySQLなのでphpMyAdminから
freo_entriesを選択→エクスポート→CSV for MS Excelを選択→実行で出力します。
普通にCSVを選んでもいいと思われるが、自分の環境では何故かカラムを囲む記号(””)が二重で出力されて二度手間になりかけたので今回の方を選択しています。
あと作品ページ等に使用していた固定ページはfreo_pages、フィルター使用していたならfreo_filter_sets、カテゴリー情報はfreo_category_setsにあります。そちらもダウンロードしておきます。
2.同じように移行するWPのデータもエクスポートしておく
移行する予定のWordPressのデータベースからダウンロードします。
WP_postsを選択→エクスポート→CSV for Excelを選択→実行
今回、私は先にテストとしてLalagonにてローカル環境を準備していたのでHeidiSQLからダウンロードしました。こちらでは、
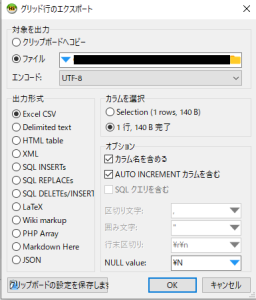
WP_postsを選択→データタブを開く→ツール→グリット行のエクスポート→エンコードUTF8→Excel csv→OK

でいいです。
ちなみに、WordPressでは固定ページ、ブログ投稿ページ、その他カスタム投稿ページ等の内容情報はこの1つのファイルのみで管理されています。
3.Excelファイルを開く
今回自分はLibreOfficeを使用しています。そちらでまずFreoのファイルを開きます。

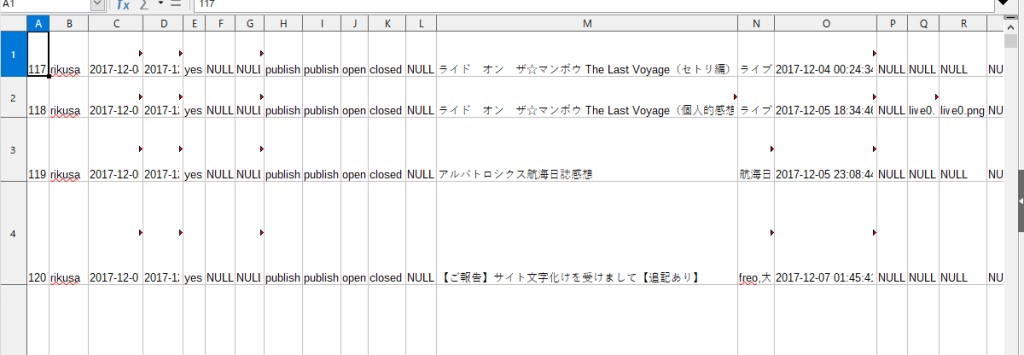
freo_entriesのデータですがはいぱっと見何かわかりませんよね。普通でしたら1行目にデータのフィールド名が書かれているのですが、phpMyAdminでは1行目が削られています。必要な情報は後述します。
ちなみにA列の数字は記事IDなのですが、1からじゃない原因は文字化け事件により116個の記事データが飛んだので削除したからです。
WP側のcsvファイルも開きましょう。
こちらは別のソフトでダウンロードしていますので1行目にフィールド名が書かれています。こちらのファイルに先程のFreoのデータをコピペしましょう。
3.wp_postsにフィールド名を追加する
しかしその前にちょっとやることがあります。今回プラグインを使用してデータをインポートしますので後の労力を減らすためにちょっとフィールド名を増やしてしまいましょう。
只今A~Wまでフィールド情報が打ち込まれていますので、その次のXとYの1行目にそれぞれcategory、tagsと入力しておきます。
それぞれブログ等のカテゴリー、そしてタグの情報を追加するための準備でした。そのためにカテゴリーのデータをエクスポートしていたのです。
4.必定な情報を書き込む
freoのデータをコピペしていきます。フィールド名はAから順番に
id | user_id | created | modified | approved | restriction | password | status | display | comment | trackback | code | title | tag | datetime | close | file | image | memo | text
引用元:みさきる様 [サイト作成]freoからワードプレスへの移行
となっています。必要なデータの部分を列コピペでOKだと思います。
- A列の【id】(投稿ID)をA列の【ID】に(カテゴリー合わせるため)
- C列の【created】(投稿時間)をC列【post_date】に
- M列の【title】(投稿タイトル)をF列【post_title】に
- N列の【tag】(タグ)をY列【tags】に
- T列の【text】(本文)をE列【post_content】に
- freo_category_sets.csvのA列(カテゴリーのスラッグ名)をX列【category】に
ちなみに6のカテゴリーはfreo_category_sets.csvにあるB列の数字とwp_postsにあるA列のIDと一致しているか確認すること。大変なことになります。稀にカテゴリ設定忘れてた記事があってそこからズレてたとかやってしまってた。
あとは使わないので放置でOK。Qの【file】は添付ファイルのことです。Freoの添付ファイルのURLは本文にありません。そこは手動で頑張るしか無いです。
本文中の画像URLは先にWPに画像を登録してそのURLを貼る必要もあるし第一その後画像サイズ弄ったりするのが面倒な事になったので。あえて言うならWP設置URL/uploads/files/medias/〇〇.pngみたいな感じに変更したらいいと思いますよ。その後投稿編集で複数画像をギャラリー化したりしたので意味なかったんですけどね。
5.WPの投稿カテゴリーを作っておく
文字通り。投稿→カテゴリーから新規作成しておく。スラッグはfreo_category_sets.csvのA列のものを使用する。
6.インポートする
プラグインを使用してインポートしていきます。
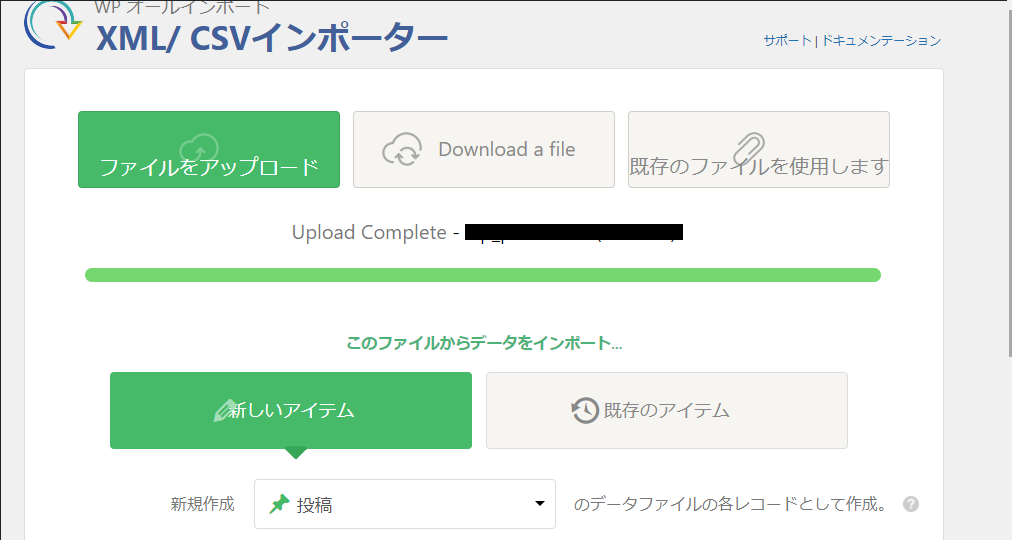
プラグインを有効化したら左のサイドバーに【すべてインポート】というやつが追加されてるので【New Import】→ファイルをアップロード→保存したwp_post.csvを選択する。
ブログ記事なら投稿のままステップ2に進む。
 ファイルの中身がロードされるので終わったらそのままステップ3でOK。
ファイルの中身がロードされるので終わったらそのままステップ3でOK。
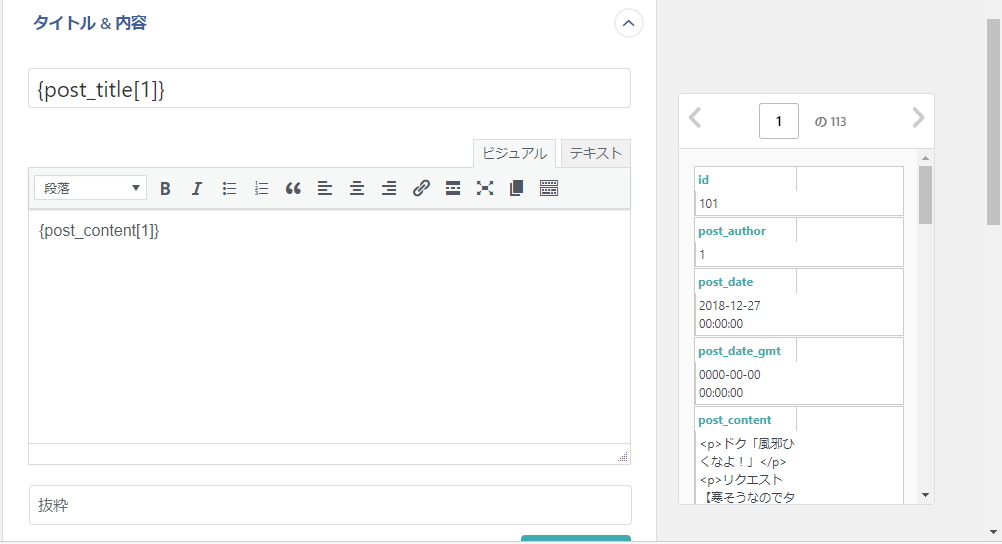
記事作成画面のようなページになります。

操作は簡単で、右のインポートしたデータのフィールド名を任意の場所にD&Dするだけです。

タグとカテゴリはこんな感じに。カテゴリーに階層関係を持たせているなら【既存の子カテゴリーに条件を合わせてみてください】を選ばないと同じスラッグのカテゴリーが増えて大変なことになります……。
あとはその他投稿オプションで下書きを選んでおいたほうがいいと思います。やっぱり最終確認したほうがいいと思うんですよね。
最後設定をテンプレートとして保存するを選べば次回からロードするだけでよくなります。ステップ4に進みます。

パーマリンク設定みたいなやつです。自動検知でいいと思います。
【あなたのファイルに新しく存在するレコードから新しい投稿を作成する】にチェックを入れて続行すればOK。その後インポート作業が入り完了となります。
あとは個人的な考え方なんですけど記事は100個程度ずつインポートするほうがいいんじゃないかなと思います。ただ単純に処理が重くなるしってことで。この後画像あれこれ作業が残ってますからね……。
7.画像をWPに登録する
WP、面倒なことにuploadsフォルダに画像を一気に上げるだけじゃダメなんです。アップロード処理が必要になります。でも100を超える画像を一気にD&Dするわけにもいかない。記事ごとに放り込むのも面倒……そんな時はプラグインAddFromServer。
プラグインを有効化した後サイドバーのメディア→AddFromServerで登録画面が出ます。
画像をuploadsフォルダにftp転送をした後、プラグイン画面でチェックを入れるだけで有効化してくれます。
ちなみにFreoの画像はfilesフォルダに格納されています。
日記の添付ファイルはentry_files、メディア画像はmedias、固定ページの添付ファイルはpage_filesにあります。〇〇_imagesはサムネイルのフォルダなので必要ないです。
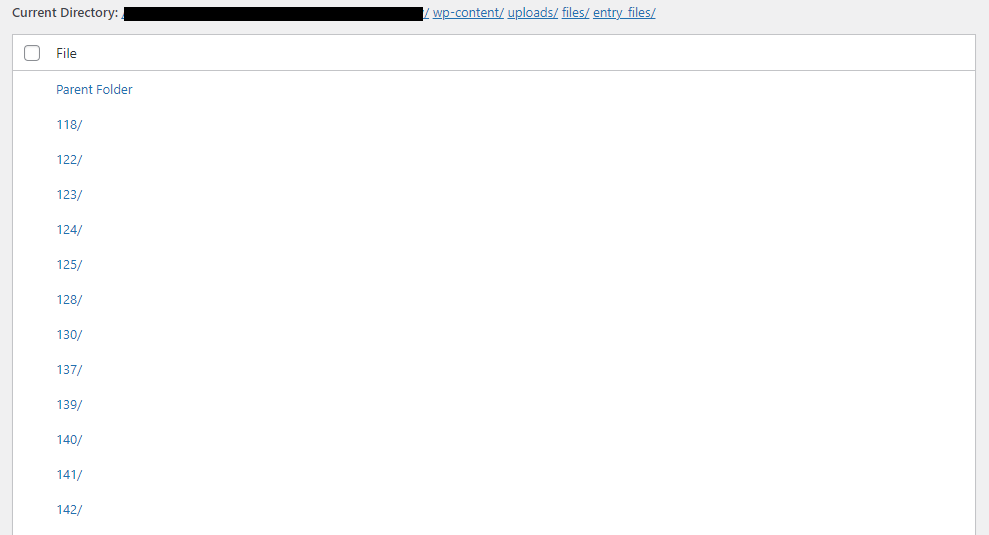
注意する点は、例えば日記ページの添付画像(entry_files)の場合、記事IDが書かれたフォルダごとに画像が格納されているのでせめて固定ページくらいは少しでもいいのでカテゴリーごとに一纏めにしておいた方がいいです。理由はこのプラグインは画像登録の際、フォルダにチェックは入らないので1つずつ開く必要が出てきます。entry_filesは当初インポートした範囲をアップロードして登録するスタイルを取っていましたが、結局ID番号確認しながら作業したいのでD&Dで一つ一つ画像をアップロードしました。疲れました。

涙目になった瞬間である。このフォルダの中に画像が1つだけ入ってます。開いてチェック入れてImportクリックして戻って次へ……の繰り返しは結構面倒でした。
長くなりましたが次回投稿記事公開編、そして展示ページ編、ページレイアウト調整編と続くと思います。気力が湧いたら。
次回出来ました。



コメントを残す