久々の文章有り更新はやはりサイト関係でした。
テーマの更新のページ見たらEASELの文字があったのでめっちゃビックリしました! まあ先月の話なんですけどねこれ。今更ですが更新点の確認と一瞬詰まったことの解決メモを残しておきます。
更新点の確認
https://easel.gt-gt.org/works/easel-ver1-6/
- Gutenberg ブロックエディターに対応しました
- 軽微な修正を行いました

こんな感じのブロックが登場しました!
数年前にブロックエディター対応する予定って見て楽しみにしてたのでやっとかーってなり。というわけでクラシックエディターからGutenbergに変えましょ。
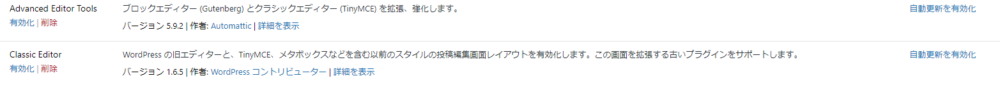
クラシックエディターからGutenbergへの変更方法からの…
プラグインの『Classic Editor』を無効化するだけでOK。しかしそれだけじゃダメでした。
なんと記事の新規作成すると最初の行が何もしていないのに”クラシック版の段落“になってしまうんですね。ちょっと困った。クラシックのやつも稀に使うんですけどやはり折角ならひと手間かけずにブロックエディターで書きたいですよね。というわけで解決方法はこちら。

クラシックエディター関係のプラグインは全部無効化してください。それだけ。詳しくは以下のサイト参照。助かりました。
確かこのツール入れてたのは段落の字下げが行われなかったからだった筈。プラグイン一覧に書いてた。今までお世話になりました。
近況
FF14とDQ10にハマってました! あと普段はMisskey.ioにいます。時々アルバについて語ったり絵を上げたりしてるので見かけたら何かスタンプぽちぽちしてくれたら嬉しいです。流速凄いので滅多に見れないかもしれないけどとりあえず絵上げる時はタグ付けてますの。
次の更新は―――あ、ポッキー&プリッツの日が近いや。今月末ドク誕でもあるか。近いかも。