もう一つのサイトでもやってみたスマホからでも少し快適にサイトを表示しようメモを残しておく。
Gallery等がページスピード見るやつで30代から70程度までスコアが上がった感じには早くなったと思います。blog一覧? 表示件数を10→6に下げたら改善したよ。
いやまあイラスト中心サイトでそういうの気にしても仕方ないんですけどね。時々スマホから確認することもあるので表示遅いなーっていうイライラを減らしたかったのが動機です。
とりあえず今回のやり方で改善できそうな条件としては以下の感じ。
- イラストや漫画中心サイトでかつ画質が多少劣化しても許せる人
- PCの方は快適に見れてるけど何故かスマホでは重いんだよなーって思ってた人
- プログラミング知識がそんなにないけど少しでも快適に見れるように頑張りたい人
テーマ自体に手を入れてるわけでは無いのでもしアップデートが来ても崩れることは無いと思う。
SEOとか気にする系のやつは検索したら色々対策出てくるしあんまり目立ちたくない同人サイトさん向けの対策として置いておきます。
追記(2022/03/23):webpプラグインの変更
目次
WebP対応
webpについてはまあウィキペディアとかどうぞ。まあ要するにGoogleが作った新しめなwebサイト向けの画像拡張子。圧縮率がjpgより3割位高いみたいだからサーバー負担減らせるらしい。あと今の所ダウンロードされても対応していない画像ビューワーも多いので一種の転載対策にもなると思うよ。
とりあえず今まで対応してなかったIEも終了だしそろそろやってもいいかなーと思いました。一度変換を挟まないといけないのが面倒だけど変換ツールはいくつかあるのでそれを噛ませればいいと思います。今回は既にアップしている絵を対応させたかったのでワードプレスのプラグインを頼りました。
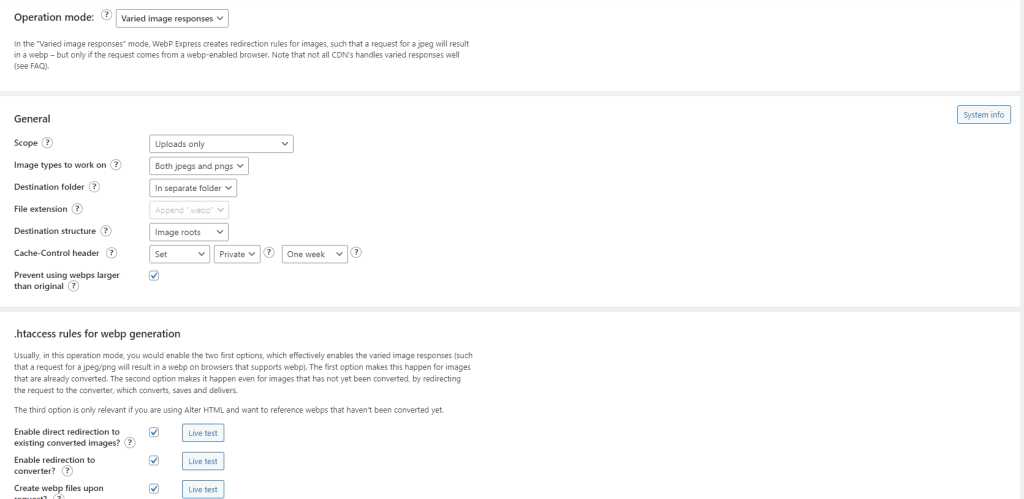
プラグインもいくつか有りましたが、今回はコイツを使ってサイト内の画像をpngやらjpgをwebpという規格に一括変換しました。あとこのプラグインだったらwebp対応してないブラウザで閲覧時元の画像を表示する設定も分かりやすいですねえ。
しかし別サイトであった現象ですけど、FooGallery&FooBoxで表示したギャラリーは差し替え出来なかったのよね。対応してないのかな? 不思議。
画像サイズを変えずにwebp変換のみもチェックボックス1つで出来るのでおすすめプラグインです。
追記
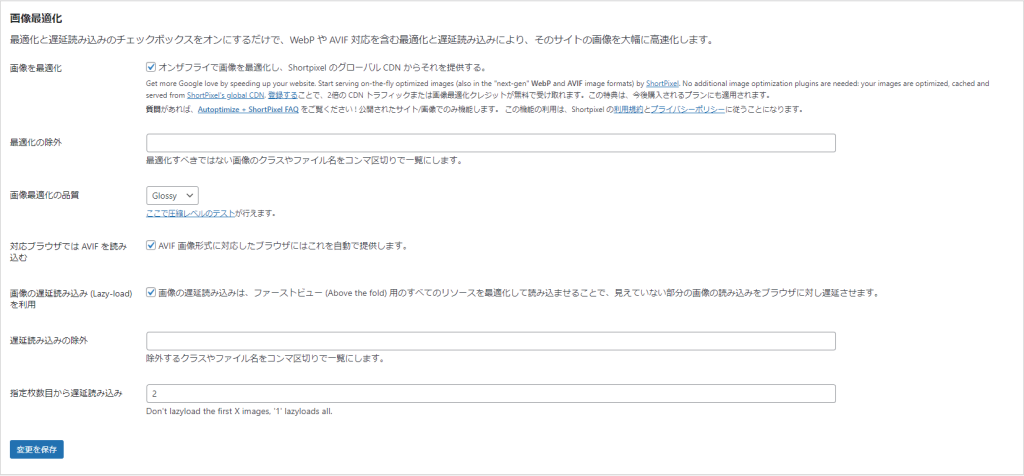
新たに上げて変換された画像の画質がちょっと気になったので画像の読み込み設定をAutoptimizeに任せてwebpに変換だけしてもらうプラグインを導入しました。

多分設定はここくらいしか触ってない。
キャッシュ系プラグインの有効化
ブラウザキャッシュで表示を早くする感じのプラグインを改めて有効化。なんか後述のプラグインくんがおすすめしてきたんで……。
CSSとかJSとかを最適化
こちらのプラグインは、導入環境によっては悪化する可能性もあるので慎重に。




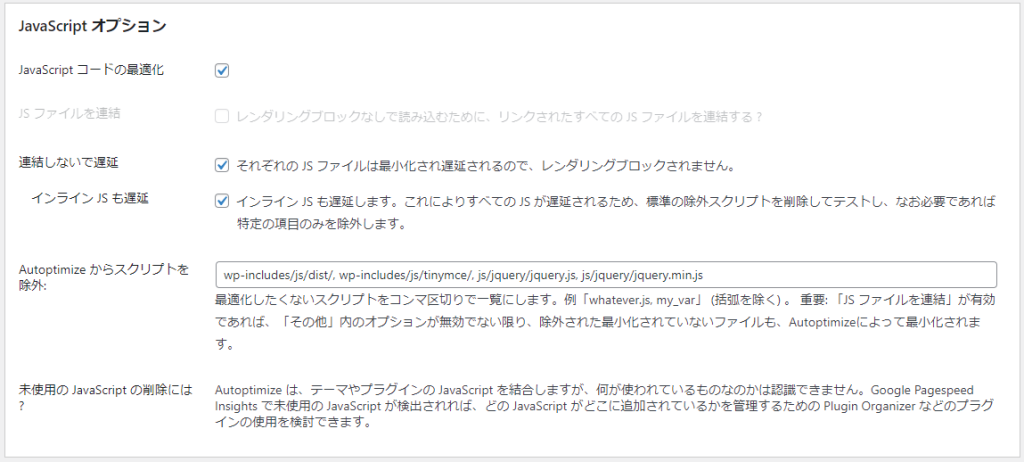
今回のAutoptimizeでの設定。もし不具合発見したら拍手かメルフォからご一報お願いします。
これに加えて、Async Javascriptの設定にてQuick Settings欄のApply Deferを選んで設定完了。ちなみにこのサイトの環境でApply Asyncを押したらサイトが表示されなくなりました。
もう一度書きますが、他のプラグインと競合してしまうことも多々あるプラグインなので慎重に設定しようね。
追記(2022/03/23):cssの設定を変更しました。
テキスト圧縮
記述があったのでこちらのサイト様を参考に.htaccessに記述を追加しておきました。
まあ備忘録とかブログ記事は文字結構あるので圧縮も効果が無いわけじゃないのかな? よく分からないけど。
その他
Galleryページで出力しているサムネイル画像は、フルサイズを無理やり縮小しているので相当遅延の原因になってると思います。というかそう怒られました。今回CSSを使って少しだけスマホ表示設定の調整はしましたが、画像圧縮+webpで少しでも容量抑えるしかないと思います。小さいサムネイルを出力する設定とかに出来たらいいのかなあと思ったりしましたが、今の自分にはそういう技術は無いためそこは妥協しています。
あとは、さくらに鞍替えした時に特典として貰って導入したフォントのプラグインを使用しているのなら無効化したら滅茶苦茶快適になると思う。実際もう1つのサイトは滅茶苦茶スコア上がってた。webフォント+JS読み込みでだいぶリソース食ってるのだと思われる。まあ今のフォントに飽きたら変わってると思います。
それ以外はもう快適なサーバー変えるとか軽量テーマにするとかそういうのしかないと思っています。個人的にはそこまで求めてないのでこれで完了としたいと思います。
近況としましては。12月に多ボタンマウス買ってボタンを色々設定したんですけどXBoxGameBarの機能を使って選択中のウィンドウをスクショ保存するボタンが滅茶苦茶便利! これまでWin+PrintScreenキーで撮影してからのペイントソフトで奮闘していたのがちょっとだけ楽になったり。ちょっとGHUBくんに手こずったのでまた備忘録記事でも書こうと思います。
あと改めてアルバトロシクスについての解説記事とか書きたいな!


コメントを残す